JavaScript is a phenomenal language which enables developers to create various interactive websites, web applications, and many more. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page.
Though you will find various JavaScript Tools online which are able to perform several tasks for you, but finding an appropriate one is bit tedious task, therefore for this article I have chosen 30 Best JavaScript Tools for both pro and beginner developers. Following tools are quite useful and help you simplify your development tasks and keep you one step ahead in competition.
1. JS Hint

JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. The goal is to help JavaScript developers write complex programs without worrying about typos and language gotchas.
2. Grunt

Grunt is a task-based command line build tool for JavaScript projects. It has the following predefined tasks that you can use in your project: Concatenate files, Validate files with JSHint, Minify files with UglifyJS, Run unit tests with node unit and etc. In addition to the built-in tasks, you can create your own tasks. Don’t like a built-in task’s default behavior? Override it.
3. Fkit

FKit is a functional programming toolkit for JavaScript that includes tools for solving common problems with functions, arrays, objects, and strings. It focuses on everyday utility while providing reusable building blocks.
4. Bragi

Bragi is a browser tool for JavaScript logging, designed for Chrome (but at least somewhat compatible with other browsers). It includes colors, custom log levels, and server reporting functionality.
5. Fastn.js

Fastn.js is a JavaScript tool for building user interfaces. It lets you break your code into modules, and solve complex problems easily.
6. JS Mini

JsMini lets you minify your JavaScript or jQuery files quickly, all you have to do is copy and paste your source code, choose full compression or basic and get the minify code.
7. GulpJS

Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
8. FileAPI

FileAPI is a huge set of JavaScript tools for almost anything related to working with files. It provides the features for file uploading (single/multiple) with drag ‘n’ drop support, image cropping, resizing , applying filters, getting file info and much more.
9. FindBugs

This tool helps locate bugs in the Java programs by implementing static analysis. FindBugs is available for free and can be used as a GUI or plugin for NetBeans, IntelliJ, Eclipse and mode IDEs.
10. WinJS

WinJS is a set of JavaScript toolkits that allow developers to build applications using HTML/JS/CSS technology forged with the following principles in mind: Provide developers with a distinctive set of UI controls with high polish and performance with fundamental support for touch, mouse, keyboard and accessibility.
11. Headroomjs

Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header on this site is a living example, it slides out of view when scrolling down and slides back in when scrolling up.
12. JS Fiddle

jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. You can select the framework & the version of your choice (MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla).
13. JS Litmus

JSLitmus is a lightweight tool for creating ad-hoc JavaScript benchmark tests.
14. Simple State Manager

Simple State Manager is a lightweight and easy-to-use JavaScript State Manager for responsive websites. It doesn’t require any JavaScript frameworks and a perfect companion for handling layout-specific code in a clean way.
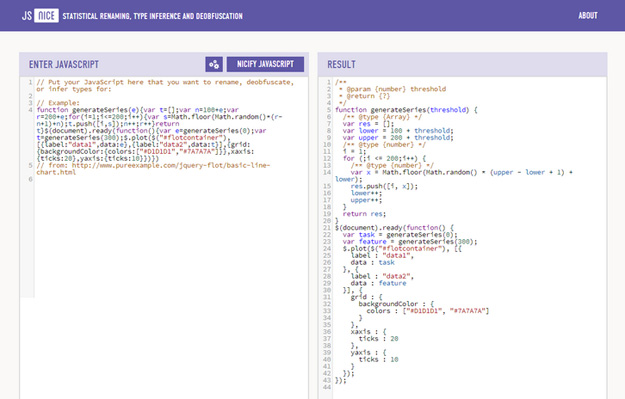
15. JS Nice

JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types.
16. Duo

Duo is a next-generation package manager that blends the best ideas from Component, Browserify and Go to make organizing and writing front-end code quick and painless. Duo was designed from the ground up to grow alongside your application, making your three main workflows incredibly simple: Creating quick proof of concepts, writing modular components, building large web applications.
17. dStore

The dstore package is a data infrastructure framework, providing the tools for modelling and interacting with data collections and objects. dstore is designed to work with a variety of data storage mediums, and provide a consistent interface for accessing data across different user interface components.
18. PouchDB

PouchDB is an open-source JavaScript database inspired by Apache CouchDB that is designed to run well within the browser. PouchDB was created to help web developers build applications that work as well offline as they do online. It enables applications to store data locally while offline, then synchronize it with CouchDB and compatible servers when the application is back online, keeping the user’s data in sync no matter where they next login.
19. TimelineJS

TimelineJS is an open-source tool that enables anyone to build visually,rich, interactive timelines. Beginners can create a timeline using nothing more than a Google spreadsheet. Experts can use their JSON skills to create custom installations, while keeping TimelineJS’s core look and functionality.
20. Tutti

Tutti is a open source web application that enables you to interactively execute Javascript on multiple web browsers at the same time. It is used by simply creating a room (session) and connecting to that room by copy-pasting the unique URL generated from any browser you want.
21. Wavepot

Wavepot is a JavaScript app for creating music and other audio tracks. There are tons of demos and examples available, and overall it’s very simple to use.
22. Unminify

Unminify is useful tool for unminify ( unpack, deobfuscate) JavaScript, CSS and HTML code and makes it readable and pretty.
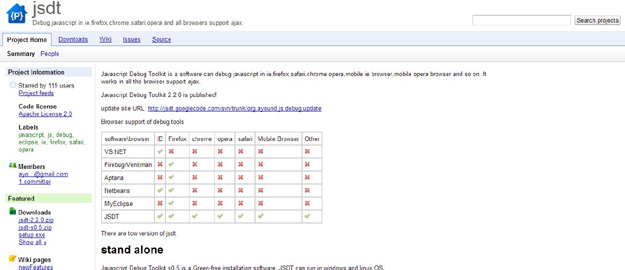
23. JSDT

JSDT is excellent software that can debug javascript in firefox, safari, chrome, opera, mobile browsers. It works in all browsers and supports ajax.
24. JS Complexity

Want to know how complex your JavaScript code really is? Run it through Analysis and see for yourself. The more complexity that exists in your code, the more chances for bugs to appear, so anything you can do to simplify your code can greatly improve performance and reliability.
25. David

David is a tool for getting an overview of your Node dependencies. It creates a badge showing the current status of each dependency, which you can embed on your website if you choose.
26. Marka

Marka is a simple script that lets you animate a number of icon and basic geometric shapes using CSS and JavaScript. There are 18 icons supported, including asterisks, checks, circles, squares, triangles, signal bars, and more..
27. ESLint

ESLint is an open source JavaScript linting utility originally created by Nicholas C. Zakas in June 2013. Code linting is a type of static analysis that is frequently used to find problematic patterns or code that doesn’t adhere to certain style guidelines. There are code linters for most programming languages, and compilers sometimes incorporate linting into the compilation process.
28. Vorlon.js

Vorlon.js is an open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript. Powered by node.js and socket.io. You can install Vorlon.JS and add a single line of JavaScript to your web app. Run your server and start the Vorlon.JS dashboard.
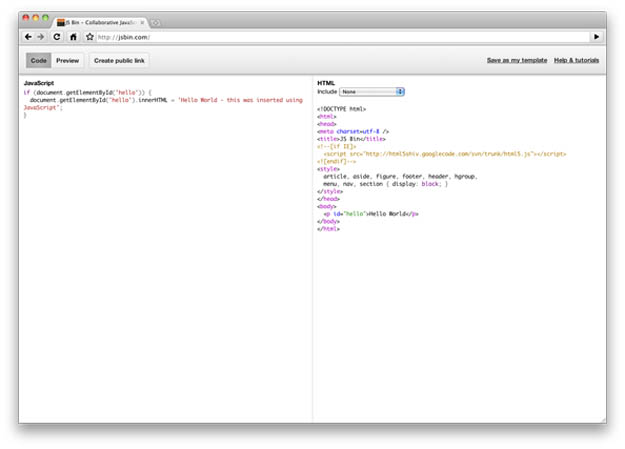
29. JS Bin

JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help.
30. Pioneer

Pioneer provides an abstraction layer between your integration tests and your DOM markup, DRYing up your step definitions and consolidating how people interact with the DOM in tests.










Leave a Reply