If you are running a website you definitely need a form by which you can ask visitors to contact you, an online job application, event registration or whatever you want. Also, forms need to be secure, user-friendly and the data collected must be reachable for analyzing/responding easily.
And while having data from the users, you always need to validate it before accepting so it won’t generate any errors during the process. But form validation is really a mess and can give you serious pain, fortunately we have some free jQuery form validation plugins by which can achieve form validation in less or no time.
In this article we have compiled a list of Best jQuery Form Validation plugins which not only make validation easy for you but also help you to customize your forms as required and deliver a better experience to your visitors.
See Also —
20 jQuery Lightbox Plugins for Your Collection
50 jQuery Grid Plugins You Shouldn’t Miss
Best jQuery Shopping Cart Plugins
20 jQuery Map Plugins for Building Interactive Maps
1. FormValidation

FormValidation is a jQuery plugin to validate form fields. FormValidation is designed to use with: Bootstrap, Foundation, Pure, Semantic UI, UIKit and others such as Skeleton etc.
Demo & Download
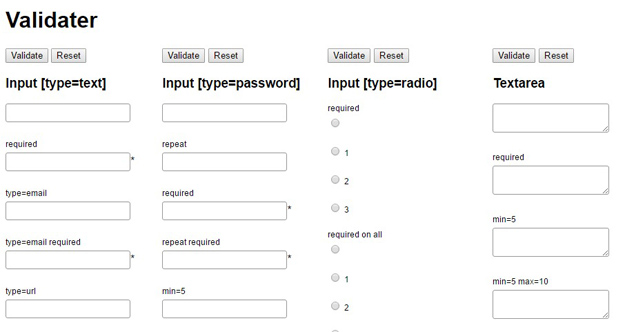
2. Validator for Bootstrap 3

Validator is a user-friendly HTML5 form validation jQuery plugin for Bootstrap 3. This plugin includes custom validator functions, customizable error messages, validation of an input field via Ajax, and submission of an entry is disabled until the form is valid and all required fields are complete.
Demo & Download
3. Smoke

Smoke is a jQuery plugin that is designed for use with Bootstrap 3 and has lots of helpful features including form validation, notifications, progress bar and more.
Demo & Download
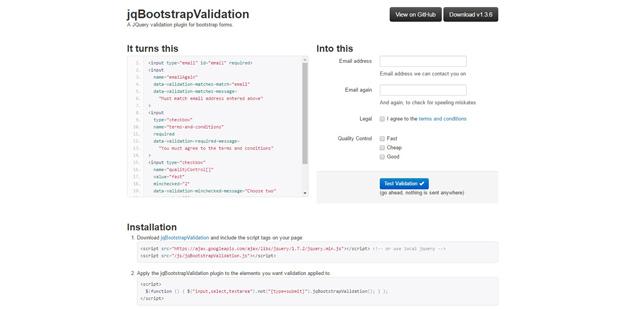
4. jqBootstrap Validation

jqBootstapValidation is a jQuery validation framework for Bootstrap forms. jqBootstrapValidation will scan for HTML5 validator attributes directly on the elements, plus any extra options specified via data attributes.
Demo & Download
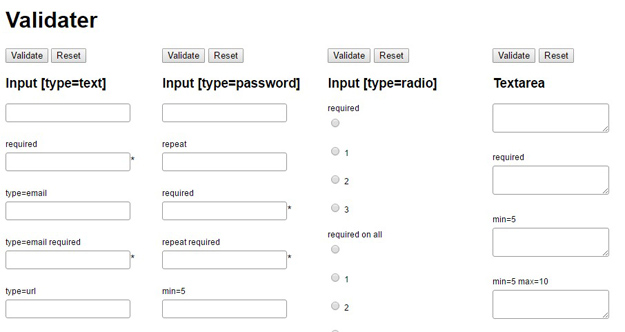
5. Validator

Validator is a jQuery validation plugin for forms that can validate text, textarea, password, checkbox and select elements. Validator supports: required, dependency on checkbox, min/max length, email, number, digits and some positioning of error messages.
Demo & Download
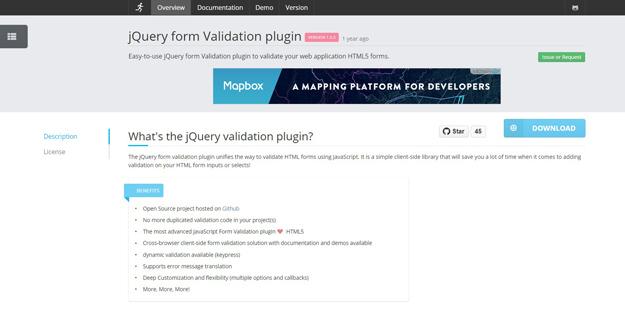
6. jQuery Form Validation

jQuery Form Validation plugin unifies the way to validate HTML forms using JavaScript. It is a simple client-side library that will save you a lot of time when it comes to adding validation on your HTML form inputs or selects!
Demo & Download
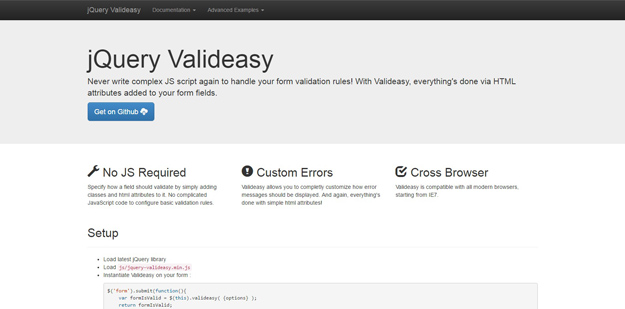
7. Valideasy

Valideasy is a jQuery plugin that you can use in form validation without writing complex JS script. Everything’s done via HTML attributes added to your form fields.
Demo & Download
8. mailcheck

mailcheck is a JavaScript library and jQuery plugin that suggests a right domain when your users misspell it in an email address. When your user types in “user@hotnail.con”, Mailcheck will suggest “user@hotmail.com”.
Demo & Download
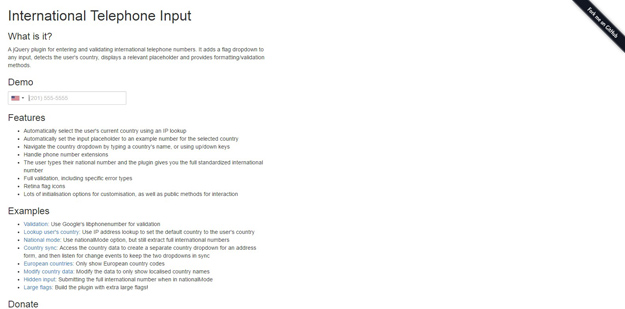
9. International Telephone Input

International Telephone Input is a jQuery plugin for entering and validating international telephone numbers. It adds a flag dropdown to any input, which lists all the countries and their international dial codes next to their flags.
Demo & Download
10. Validetta

Validetta is a tiny jQuery plugin which you can do client-side validation of your forms. It aims to decrease your burden with easy usage and flexible structure.
Demo & Download
11. Nod

Nod is a jQuery plugin that gives you frontend validation for forms. While it isn’t strictly Bootstrap dependent, it defaults to the structure that Bootstrap uses for its forms. However it should be flexible enough to accommodate most any structure.
Demo & Download
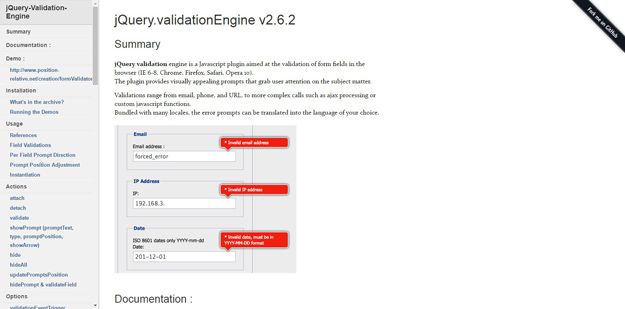
12. jQuery Validation Engine

jQuery validation engine is a jQuery plugin aimed at the validation of form fields in the browser (IE 6-8, Chrome, Firefox, Safari, Opera 10). The plugin provides visually appealing prompts that grab user attention on the subject matter.
Validations range from email, phone, and URL, to more complex calls such as Ajax processing or custom JavaScript functions. Bundled with many locales, the error prompts can be translated into the language of your choice.
Demo & Download
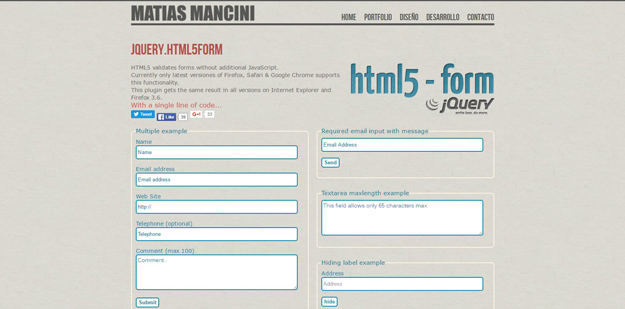
13. Html5Form

HTML5 validates forms without additional JavaScript but currently only latest versiones of Firefox, Safari & Google Chrome supports this functionality. html5form jQuery plugin gets the same result in all versions on Internet Explorer and Firefox 3.6.
Demo & Download
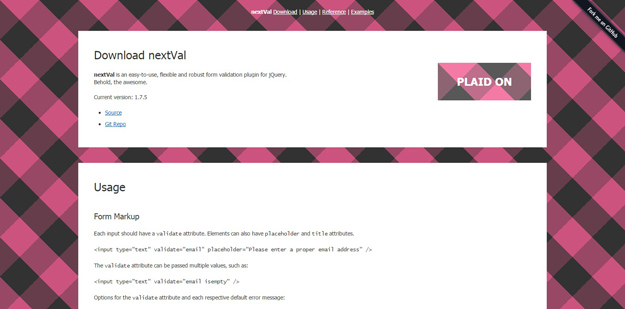
14. nextVal

nextVal is an easy-to-use, flexible and robust form validation plugin for jQuery. Each input should have a validate attribute. Elements can also have placeholder and title attributes. Also validate attribute can be passed multiple values.
Demo & Download
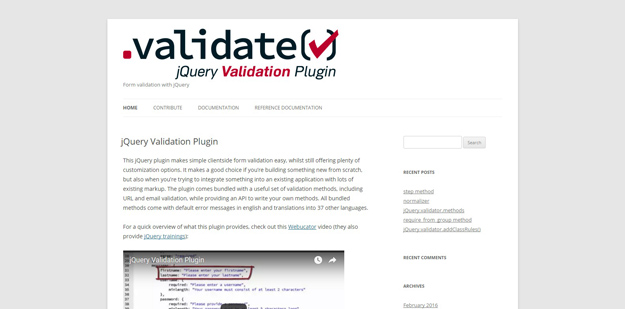
15. jQuery Validation Plugin

jQuery Validation Plugin makes simple clientside form validation trivial, while offering lots of option for customization. The plugin comes bundled with a useful set of validation methods, including URL and email validation, while providing an API to write your own methods. All bundled methods come with default error messages in English and translations into 36 locales.
Demo & Download
Final Words
Form validation is necessary as it allows you to store real data of real customers which you can use to deliver better services and products to your customers. Above mentioned jQuery Form Validation plugins come with number of features by which you can not only validate visitors date but also can customize your forms and make them beautiful and elegant.









Leave a Reply