File uploads are one of the most problematic things when it comes to web development (security, big files, etc.). jQuery file upload plugins sorts out the situation and enables you to easily setup file upload interface for your websites.
With these file upload plugins you can easily upload images, videos and other files to your web application and can deliver a better experience to your visitors. This article includes 15 jQuery File Upload plugins which we feel are best and capable of serving your all purpose quickly.
Let’s explore the list of Best jQuery File Upload Plugins.
Don’t Miss —
jQuery Lazy Load Plugins for Smooth Experience
1. Droplyjs

Droply is a responsive jQuery based plugin, which simplifies the developer’s task to setup a multi/single file uploader component. It is highly configurable and easy to install.
Droply PHP is designed for developers who want a flexible & highly configurable digital file upload extension for professional rapid project implementation and time saving.
It also has an intelligent template that will tailor the view of the uploaded item according to the file MIME type.
Demo & Download
2. Simple Ajax Uploader

A JavaScript plugin for cross-browser Ajax file uploading. It supports drag and drop, CORS, and multiple file uploading with progress bars. It works in IE7-9, mobile, and all modern browsers.
Demo & Download
3. Bootstrap File Input

An enhanced HTML 5 file input for Bootstrap 3.x with file preview for various files, offers multiple selection, and more. The plugin allows you a simple way to setup an advanced file picker/upload control built to work specially with Bootstrap CSS3 styles. It enhances the file input functionality further, by offering support to preview a wide variety of files i.e. images, text, html, video, audio, flash, and objects.
In addition, it includes AJAX based uploads, dragging & dropping files, viewing upload progress, and selectively previewing, adding, or deleting files.
Demo & Download
4. Uploadify

Uploadify is a jQuery plugin that integrates a fully-customizable multiple file upload utility on your website. It uses a mixture of Javascript, ActionScript, and any server-side language to dynamically create an instance over any DOM element on a page.
Demo & Download
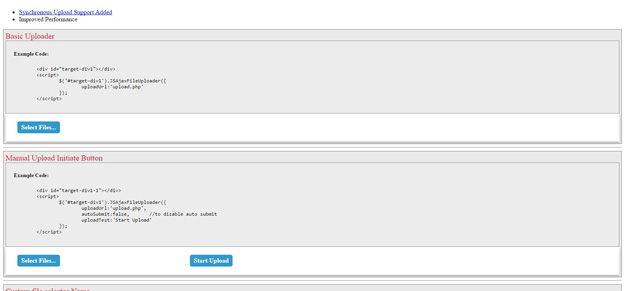
5. JSAjax File Uploader

JSAjaxFileUploader is a jQuery Plugin with ease of use. Fully customizable with many options. You can have multiple upload forms in a same web page at the same time and user can also select multiple files for upload.
Demo & Download
6. jQuery.filer

jQuery.filer is a simple HTML5 File Uploader, a plugin tool for jQuery which change completely File Input and make it with multiple file selection, drag&drop support, different validations, thumbnails, icons, instant upload, print-screen upload and many other features and options.
Demo & Download
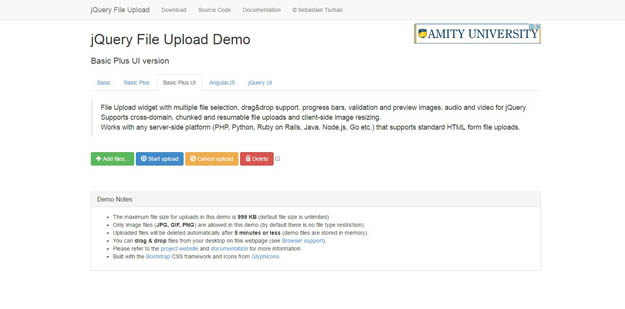
7. jQuery File Upload

File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. It supports cross-domain, chunked and resumable file uploads and client-side image resizing.
Works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
Demo & Download
8. jQuery Ajax File Uploader with Drag&Drop

jQuery plugin to drag and drop files, including ajax upload and progress bar. The idea for this plugin is to keep it very simple. Basic JavaScript / jQuery knowledge is necessary to use this plugin.
Demo & Download
9. FileAPI

FileAPI is a set of javascript tools for working with files. Multiupload, drag’n’drop and chunked file upload.
Demo & Download
10. jQuery Upload File

jQuery Upload File plugin provides multiple file uploads with progress bar. Works with any server-side platform (Google App Engine, PHP, Python, Ruby on Rails, Java, etc.) that supports standard HTML form file uploads.
Demo & Download
11. Dropzone.js

Dropzone.js is a light weight JavaScript library for jQuery that turns an HTML element into a dropzone. This means that a user can drag and drop a file onto it, and the file gets uploaded to the server via AJAX. It supports image previews and shows nice progress bars.
Demo & Download
12. DropArea

A jQuery plugin which makes an easy and intuitive area for upload files through drag and drop or select methods.
Demo & Download
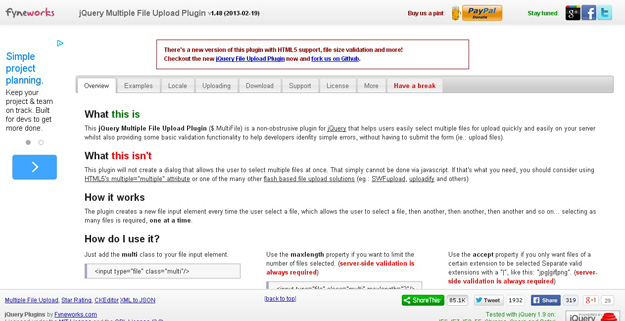
13. jQuery Multiple File Upload

MultiFile ($.MultiFile) is a non-obstructive and crucially non-opinionated plugin for jQuery that helps your users easily select multiple files for upload. It helps you implement a basic interface to improve the file selection experience of your users whilst providing you, the developer, with 3 simple methods of validation: accepted extensions, maximum number of files and total size.
Demo & Download
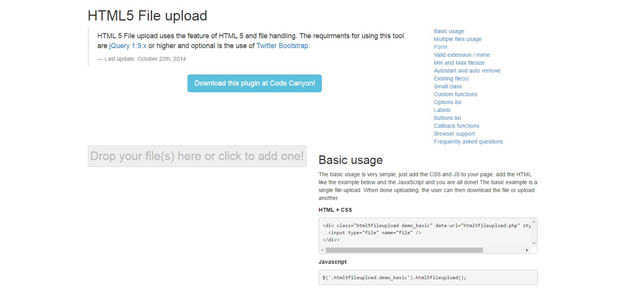
14. HTML5 File Upload

This is a HTML5 file uploader, for single or multiple files. You can add files easily by dragging and dropping them or clicking. All files will be uploaded via AJAX or can be added within a form. Files can be renamed before uploading. Server files can be displayed and removed. All the files can be downloaded after they successfully uploaded.
Demo & Download
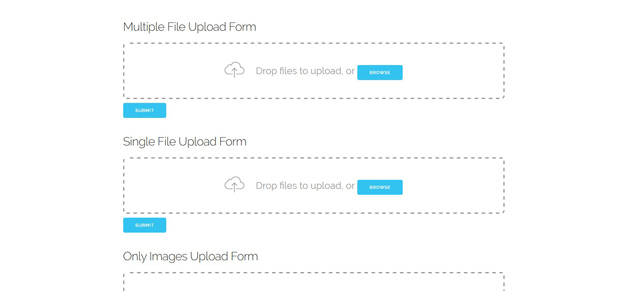
15. Drop Uploader

Drop Uploader plugin is allows you easily convert default file input field in your form to powerful Drag & Drop area, that supports multiple file uploading, file type validation and errors handling. No need to customize your existing form HTML code, just include plugin files and JS code snippet and turn it on.
Demo & Download
Final Words
So, we have mentioned the best jQuery file upload plugins which you can use for your projects and can easily setup file upload interface for your users. Tell us more about these file upload plugins by posting a comment below.









Leave a Reply