JavaScript Library is a great way to animate your website content, you can perform various tasks with JavaScript animation libraries like: move html elements around, image manipulation, charts & graph, SVG animations, text animations, audio files, and deliver a better experience to the site visitors.
For this article we have amassed a list of Best JavaScript Animation Libraries that will help you to create beautiful animations for your websites. Following libraries can create any type of animation you want for your website like drop-down menus, text animations, sliding elements, scrolling effects and even SVG image animations.
These JavaScript animation libraries are absolutely free and open source which allow you to experiment the way you want.
If you are aware of some other handy JavaScript animation libraries, please do let us know by posting a comment below.
See Also —
20 Best JavaScript Libraries – October 2015
30 Best JavaScript Tools to Speed Up Your Coding
1.Mo.js

mo.js is a powerful motion graphics library for the web. It allows you to create silky smooth animations and effects for staggering use’s experience, it is retina ready that means you will get screen density independent effect for any device. And above all it is absolutely open source library.
Demo & Download
2. PageSwitch

pageSwitch is a JavaScript library to create page switch effects. It supports 121 switching animations.
Demo & Download
3. SamsaraJS

SamsaraJS is an animation library for your layouts. It gives you a language for positioning, orienting, and sizing DOM elements and coordinating the animation of these properties.
Demo & Download
4. Segment

A little JavaScript class (without dependencies) to draw and animate SVG path strokes.
Demo & Download
5. Popmotion

Popmotion is a lightweight 12kb JavaScript motion engine that makes creating engaging user interactions quick and simple.
It provides powerful actions like tweening, physics and user input tracking, and has inbuilt renderers for CSS and SVG, amongst others. New actions and renderers are easy to develop, making it extremely flexible.
Demo & Download
6. Popper.js

Popper.js is a library for creating poppers in web applications. You can easily position tooltips, popovers, and more with just one line of code.
Demo & Download
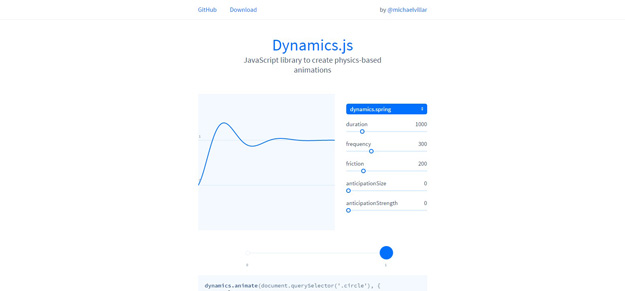
7. Dyanmic.js

Dynamics.js is a JavaScript library to create physics-based animations. You can animate CSS properties of any DOM element. You also can animate SVG properties and any JavaScript object.
Demo & Download
8. Animate Plus

Animate Plus is a performant JavaScript library that helps you animate CSS properties and SVG attributes. Animate Plus is well-suited for quick UI interactions as well as longer animation sequences on both desktop and mobile.
Demo & Download
9. Repaintless.css

Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly.
Demo & Download
10. Iconate.js
![]()
iconate.js is a tiny performant library for cross-browser icon transformation animations in your projects.
Demo & Download
11. SpiritJS

SpiritJS lets you easily animate objects on the web. It includes full timeline control, an intuitive UI that’s easy to use, and JSON import and export functions, among other features.
Demo & Download
12. Animate Transition

Animate Transition allows you to easily make transition between any two (or more) HTML elements. It can be used in different variety of situations, whatever you want to enhance appearance of your web site or navigate between pages in hybrid mobile application.
Animate Transition provides great performance due to using hardware accelerated CSS transitions. You can choose from 12 preset animation types for blocks, 8 animation types for popups or create your own CSS animation.
Demo & Download
13. cta.js

cta.js or “Call to Animation” is a light-weight performant library to animate any element (“action”) onto any other element (“effect”) on the page.
Demo & Download
14. Animatic

Animatic gives you the ability to use delays and durations normally, even for pure CSS animations. It uses CSS transforms and 3d-transforms together with Javascript to create animation. You have full control over the flow, so you can start, stop, cancel animations and even create event-based stuff.
Demo & Download
15. snabbt.js

snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combined in any way you want. The end result is then set via CSS3 transform matrices.
Demo & Download
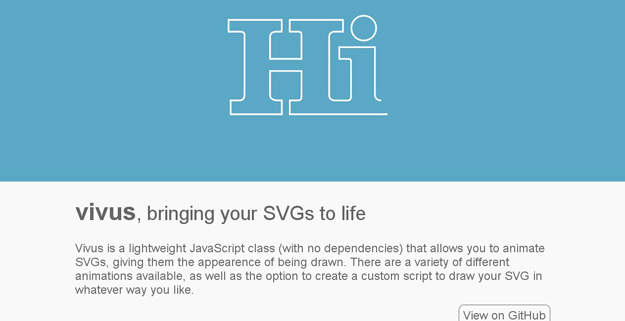
16. Vivus

Vivus is a little JavaScript class to make drawing animation with SVGs in a webpage. Different animations are available, even scripting the entire SVG to do whatever you want.
Demo & Download
17. AniJS

AniJS is a declarative handling library for CSS animations that makes development quicker and more eloquent. It’s fully documented and easy to get started with.
Demo & Download
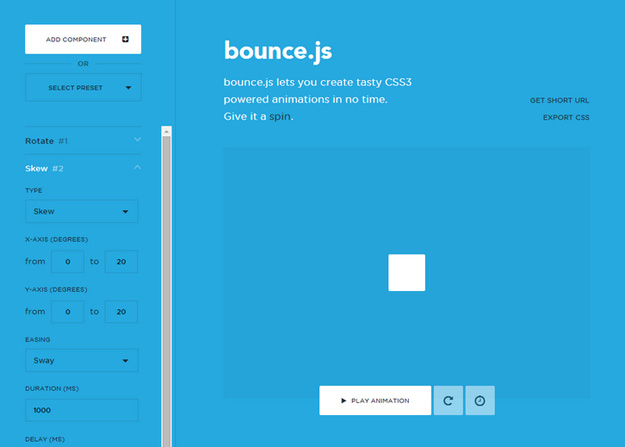
18. Bounce.js

Bounce.js is a javascript library that lets you create beautiful CSS3 powered animations. You can create various animations with bounce.js like : scale, rotate, translate, skew etc.
Demo & Download
19. Sticker.js

Sticker.js is a javaScript library that allows you to create a Sticker Effect. There is no dependencies (jQuery not required). It works in most of major browsers that support CSS 3 (IE10+). It is licensed under MIT License.
Demo & Download
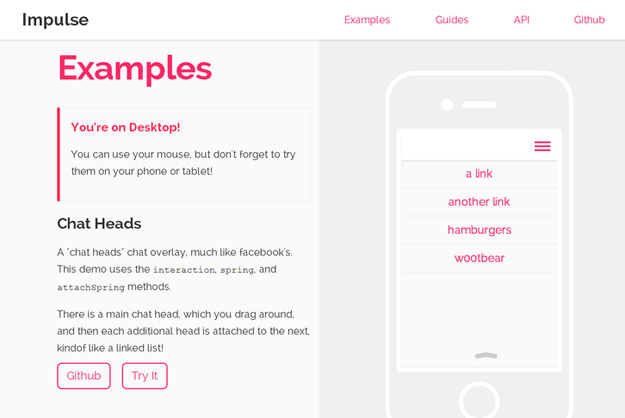
20. Impulse

Impulse is a library for building dynamic physics based interactions, with a focus on mobile web. Rather than animating properties for a set amount of time, impulse takes a start position, end position, and velocity. Here are some examples of this library such as Chat Heads, pulldownMenu, Inertia Scroll Effects, Oridomi Cover, Bouncy Scrolling.
Demo & Download
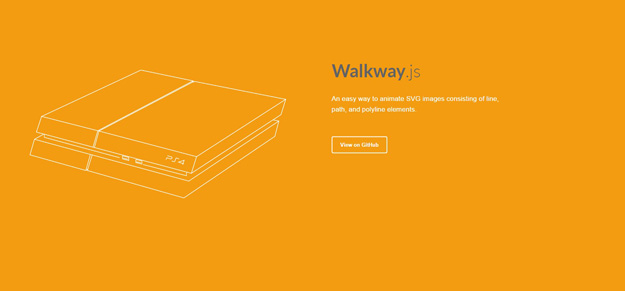
21. Walkway.js

Walkway.js a javascript library to animate SVG images consisting of line and path elements in an easy way.
Demo & Download
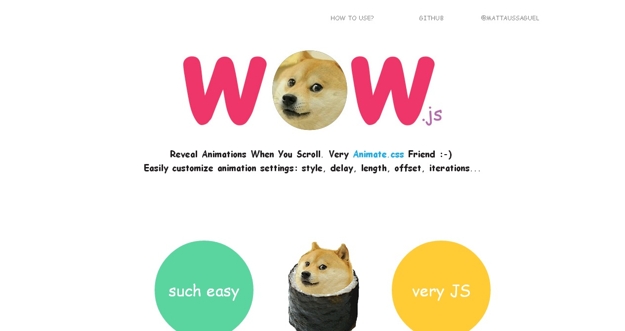
22. Wow.js

WOW.js reveals CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations, but you can easily change the settings to your favorite animation library.
Demo & Download
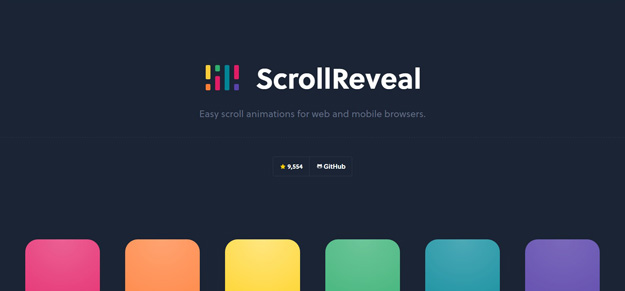
23. scrollReveal.js

scrollReveal.js is a JavaScript plugin for declarative on-scroll reveal animations. It’s simple way to create and maintain how elements fade in, triggered when they enter the viewport.
Demo & Download
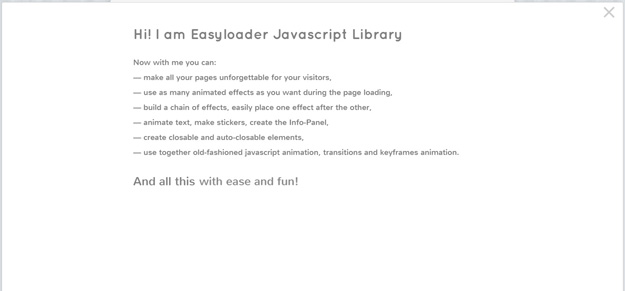
24. EasyLoader

EasyLoader is a cool Javascript library that will make all your pages unforgettable for your visitors. With EasyLoader you can build a chain of different animated effects just after the page is loaded. You can make stickers, the Info-Panel, closable elements.
Easyloader will help you animate elements having either absolute or relative positioning with the same ease.
Demo & Download
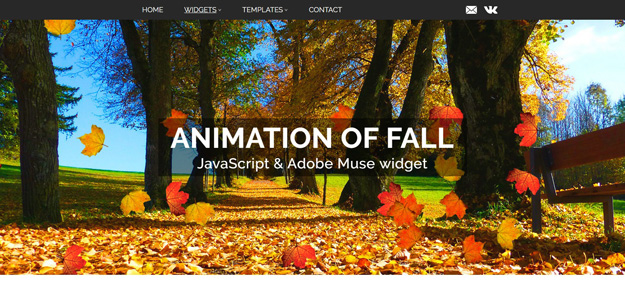
25. Animation of Fall JavaScript Plugin

With help of this plugin you can simply add the animation of fall with your images and settings to your site. Also package includes the “CPanel” plugin. He make possible to easy find the best parameters of animation on your taste!
Demo & Download
Final Words
So, above mentioned libraries are able to achieve myriad of animation effects for you, all of them are free and open source and you can even add your code to deliver some new effects for other users. If you want to visualize your data to understand your projects deeply then I will recommend 50 JavaScript Chart & Graph Libraries post for you.
Keep exploring BestDevList for more stuff !!









Leave a Reply