Hello BestDevList audience, this is another monthly roundup of developer tools which we’ve started today, in this edition we would bring you fresh tools, apps, software and freebies for your development related tasks every month.
For the month of October we have included various development tools, chrome extension, cms, web apps, frameworks, map generator, css tools, open source apps and many other useful utilities.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @BestDevList to be considered!.
1. CSS Nano

CSSNano is a modular minifier that aims to utilise small modules from the PostCSS ecosystem, rather than being an all-encompassing module that may be difficult to contribute to. Because it is written on top of PostCSS, it is able to do more than simple whitespace transforms – including advanced optimisations such as custom identifier reduction, z-index rebasing, and adjacent selector merging.
2. ESLint

ESLint is an open source JavaScript linting utility originally created by Nicholas C. Zakas in June 2013. Code linting is a type of static analysis that is frequently used to find problematic patterns or code that doesn’t adhere to certain style guidelines. There are code linters for most programming languages, and compilers sometimes incorporate linting into the compilation process.
3. Pixel Map Generator
![]()
You can now create stunning map visuals in just minutes with AmCharts new tool – Pixel Map Generator. Integrate the result into your website, drop into a presentation, or even use them in print brochure. Regardless of how you use it, jaw-dropping effect is guaranteed.
4. Vectr

Vectr is a Free Design App for Web + Desktop. Today, Vectr’s desktop apps require an internet connection, but eventually Vectr’s desktop apps will be updated to run fully offline just like any other desktop app. There is Live Exports support, link your website’s graphics to Vectr documents, then update them forever without touching code.
5. Lattice

Lattice is an open source project for running containerized workloads on a cluster. Lattice bundles up http load-balancing, a cluster scheduler, log aggregation/streaming and health management into an easy-to-deploy and easy-to-use package. The scheduler balances the allocation of container process resources across the infrastructure. The algorithm uses a distributed auction model based on the resource availability of the hosts and the current placement of your containers.
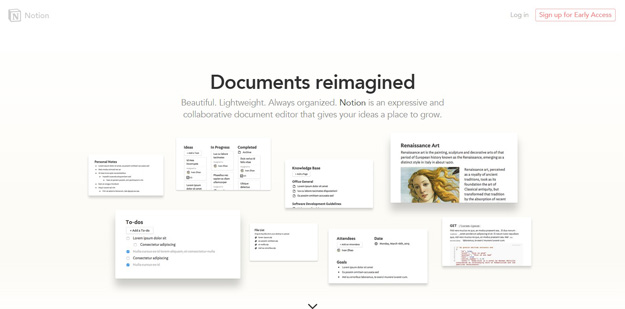
6. Notion

Notion is an expressive and collaborative document editor that gives your ideas a place to grow. Beautiful. Lightweight. Always organized. You can create from an assortment of building blocks: to-dos, files, videos, code snippets, and more. Notion helps you work the way you think.
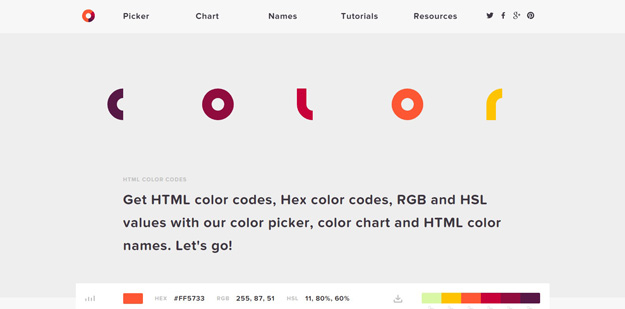
7. HTML Color Codes

HTML Color Codes is a powerful set of free color tools, including a color picker, color charts and names, tutorials, and resources. You can easily find that perfect color with our color picker and discover beautiful color harmonies, tints, shades and tones; input Hex color codes, RGB and HSL values, and generate HTML, CSS and SCSS styles.
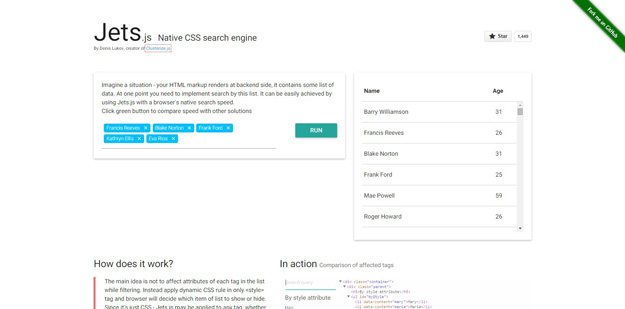
8. Jet.js

Imagine a situation – your HTML markup renders at backend side, it contains some list of data. At one point you need to implement search by this list. It can be easily achieved by using Jets.js with a browser’s native search speed. The main idea is not to affect attributes of each tag in the list while filtering. Instead apply dynamic CSS rule in only style tag and browser will decide which item of list to show or hide. Since it’s just CSS – Jets.js may be applied to any tag, whether it’s a table or UL, OL, DIV… Jets.js is a native CSS Search Engine.
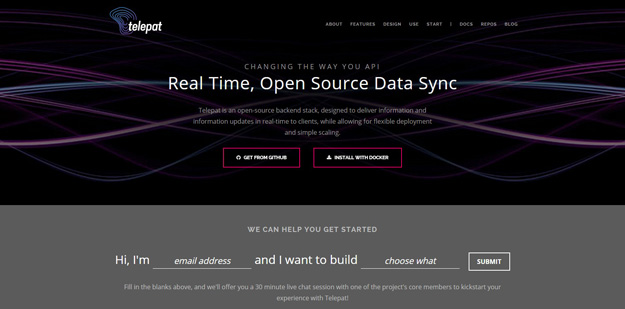
9. Telepat

Telepat is an open-source backend stack, designed to deliver information and information updates in real-time to clients, while allowing for flexible deployment and simple scaling. Telepat empowers modern apps for the real-time age.
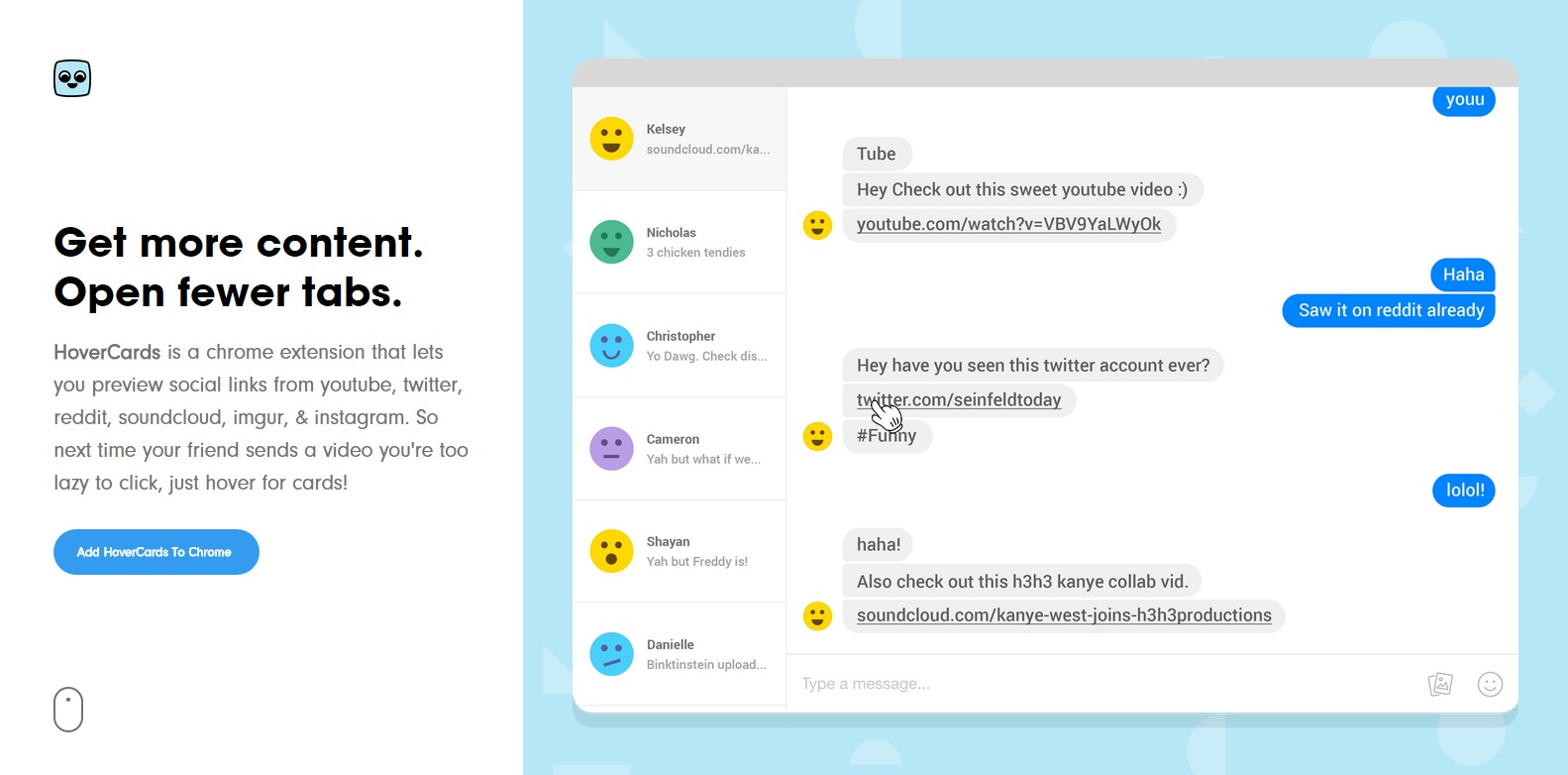
10. Hovercards

HoverCards is a chrome extension that lets you preview social links from youtube, twitter, reddit, soundcloud, imgur, & instagram. So next time your friend sends a video you’re too lazy to click, just hover for cards. HoverCards is a browser extension that gives you more context to links when you hover over them. It’s similar to how PH shows a preview of people when you hover over their images.
11. Frontify

Frontify lets yous create your complete and beautiful style guide in less than 5 minutes! It’s simple, fast and fun. Document and maintain your brand or design guidelines with an online tool. Forget about the time consuming manual creation of PDF style guides.
12. WP Papi

WP-Papi is a collection of Classes that allow WordPress developers to createcustom page types. As we create a new page, WP-Papi will display options of the types we have registered through WP-Papi Classes and APIs. Users are able to select which type to use prior to creating their pages.
13. Flarum

Flarum is free, open-source forum software with a focus on simplicity. You can use Flarum to easily set up a discussion forum for your website. It’s forum software reimagined. Flarum looks and feels great out of the box. The user interface is streamlined so you can spend less time clicking and more time talking. You can keep on scrolling, without having to wait for the next page of posts to load.
14. ScreenCat

ScreenCat is an open source screen sharing + remote collaboration application, currently only for Mac OS. You can share your desktop with someone else while letting them share your mouse and keyboard remotely. Right now it is not as good as commercial alternatives, mostly because this initial prototype was written in 3 days.
15. Helium

Helium is a floating browser window that allows you to watch media while you work. Your content will never fall behind your other windows even as you switch tasks. Helium supports a customizable translucency mode that allows you to simultaneously see your content and your work. Even cooler, Helium does not intercept mouse clicks when it is translucent!
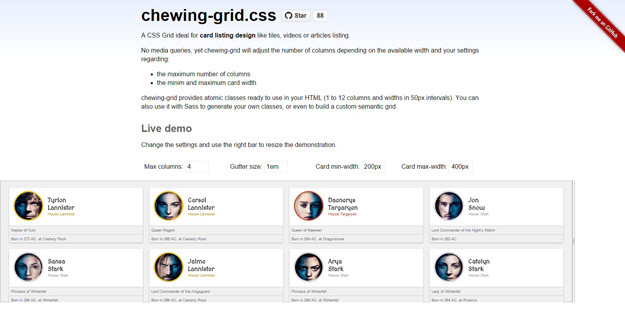
16. Chewing Grid

A CSS Grid that’s perfectly suitable for card listing designs such as tiles, videos, or article listings. It is media-query-less but still adjusts the number of columns depending on the available width or set values.
17. SassMeister

SassMeister is a Sass playground that also works with Compass and LibSass. Just add some Sass and SassMeister shows you the CSS.
18. Caffeine

Caffeine is a set of Sass mixins and functions ready to use in your projects. They were originally included as definitions in Melange, but are now available to use on their own.
19. Sphido

Sphido is a rocket-fast CMS that’s lightweight and flat. It can be used with Markdown or HTML, runs on PHP, and is deathly simple. Sphido is blazing fast flat files CMS. Reaches speeds around 30 milliseconds per request (with cache enabled on PHP 5.6). Sphido is easily extensible. You can add your custom function to functions.php or add routes handler to index.php.
20. PostCSS

PostCSS is a tool for transforming styles with JS plugins. These plugins can support variables and mixins, transpile future CSS syntax, inline images, and more. PostCSS itself is very small. It includes only a CSS parser, a CSS node tree API, a source map generator, and a node tree stringifier.
21. WTF, Forms?

WTF, Forms? offers friendlier HTML form controls, including check boxes and radio buttons. It also includes a file browser and progress bars, and works in IE9+, and the latest versions of Chrome, Firefox, and Safari.
22. Suit CSS

Suit CSS is a set of style tools for UI components. It includes a CSS preprocessor, encapsulation testing, style foundation, style utilities, and style components.
23. RECSS

Recess is a simple code quality tool for CSS built on top of Less that was developed at Twitter to support internal style guides. It can be integrated directly into your build system as a compiler, to keep your source looking clean and super manageable.
24. Jaws

Jaws is a serverless application framework that aims to allow for infinite scalability, and is built entirely of AWS Lambda Functions. It’s quick to get started and cheap to run.
25. Fly

Fly is a modern build system for Node with a simple API, robust error handling, and concurrent tasks. It’s based in co-routines, generators, and promises.









Leave a Reply