CSS is remarkable language, which is certainly most popular and widely used language all over the world. CSS provides many advantages towards accessibility, as well as providing the ability to custom-tailor a page or site for various target devices; which- despite certain devices not being able to understand the styling, they will still go onto displaying the content.
There are a myriad of CSS Tools which are readily available on the web which enable designers and developers writing better and valid CSS code. These tools help within achieving good command over CSS which serves as a pivotal factor by which many designers and developers constantly seek to add to their toolbox.
For this roundup we are showcasing 50 Best CSS Tools that will take your coding skills level ahead and help you to perform various tasks for your projects. Following list includes CSS animation tools, tools for formatting and organizing CSS, code compression tools, pattern generator, transforming style tools and many more. We have included tools which can be useful for both pro and newbie programmers.
Let’s explore the list.
1. Corpus

Corpus is a CSS toolkit that includes a grid, typography, sizing structure, positioning, whitespace, and more. It uses Flexbox, Prism.js, and SCSS.
2. CSS Nano

CSSNano is a modular CSS minifier that’s composed of single-responsibility PostCSS plugins. It takes your formatted CSS and runs it through optimizers to make it as small as possible.
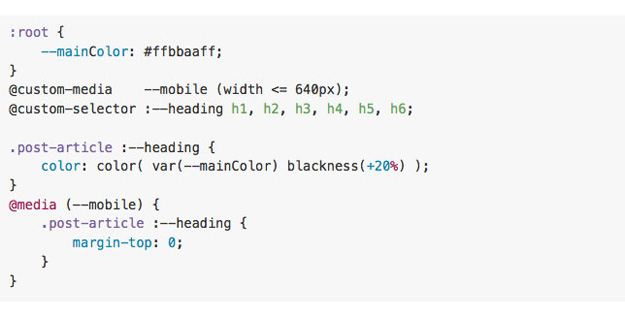
3. PostCSS

PostCSS is a tool for transforming styles with JS plugins. These plugins can support variables and mixins, transpile future CSS syntax, inline images, and more. PostCSS itself is very small. It includes only a CSS parser, a CSS node tree API, a source map generator, and a node tree stringifier.
4. SimpleHint

Simple-hint is a CSS-only tooltip library. It uses pseudolements to provide simple, perfectly positioned tooltips. Simple-hint is packed with a variety of features including fade-in transitions and animations, custom sizing, different colors and more .
5. Sanitize.css

Sanitize.css allows you to render elements consistently across browsers. You can use current best practices out of the box.
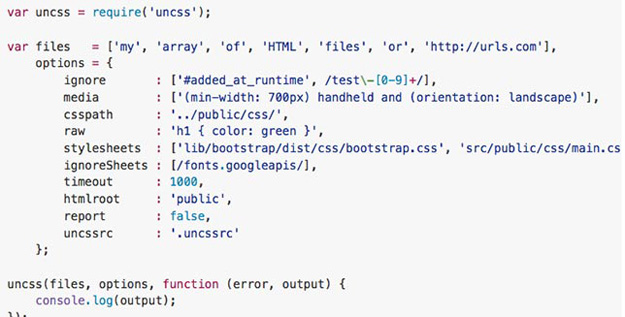
6. UnCSS

UnCSS makes it simple to remove unused styles from your CSS. It supports JavaScript-injected CSS, and will work across multiple files.
7. Recess

Recess is a simple code quality tool for CSS built on top of Less that was developed at Twitter to support internal style guides. It can be integrated directly into your build system as a compiler, to keep your source looking clean and super manageable.
8. Rucksack

Rucksack is a collection of CSS “superpowers” that are modular and lightning fast. It’s built on PostCSS, and includes features like responsive typography, shorthand positioning, input styling, and more.
9. ReactCSS

ReactCSS allows you to use classes in inline styles. It uses a class-based data structure, keeps all your styles together, and more. Use the “is” syntax to effortlessly attach inline styles to html elements and spreads to custom components. Keep html and components styles together. Separate the style logic from the display and business logic.
10. CSS Plus

CSS Plus wants to provide a simple and fast way to make flexible layout based on flexbox modeling. This awesome css feature lets you specify a flexible container which the children can also be flexible and re-sized automatically when the size of the container changed.
11. Styleguide

Styleguide is a tool to make creating and maintaining styleguides easy. All you need to do is to add the Styleguide to a separate folder in your project. Use it as your CSS. You just need to import the generated file inside your HTML and you are all set! This way the Styleguide will be synced with your project.
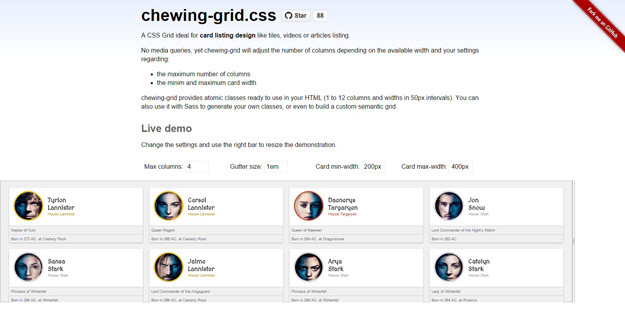
12. Chewing Grid

A CSS Grid that’s perfectly suitable for card listing designs such as tiles, videos, or article listings. It is media-query-less but still adjusts the number of columns depending on the available width or set values.
13. Punk CSS

A CSS editor created by Rolando Murillo that allows rescaling your web design and still keeps its proportions. It provides more room to code and debug than regular editors and it’s lightweight.
14. Basscss

Basscss is a lightweight collection of base element styles, immutable utilities, layout modules, and color styles designed for speed, clarity, performance, and scalability. Using clear, humanized naming conventions, Basscss is quick to internalize and easy to reason about while speeding up development time with more scalable, more readable code.
15. Primer

Primer is the CSS toolkit that powers GitHub’s front-end design. It’s purposefully limited to common components to provide our developers with the most flexibility, and to keep GitHub uniquely GitHubby. It’s built with SCSS and available via Bower, so it’s easy to include all or part of it within your own project.
16. CSS Critic

A lightweight tool for regression testing of Cascading Style Sheets, CSS Critic checks your current layout constantly against a reference image you have provided in the past. If your layout breaks (or simply changes – CSS Critic can’t tell) your tests fail.
17. Gradify

Gradify is a module which finds the most prominent colors in any image, and produces a scalable, responsive CSS gradient. This can provide a less jarring experience as image placeholders.
18. PurifyCSS

PurifyCSS helps you remove unused CSS from your websites and web apps (both multi-page and single-page). It can even detect dynamically-loaded CSS selectors in your javascript, and reduce your CSS files dramatically.
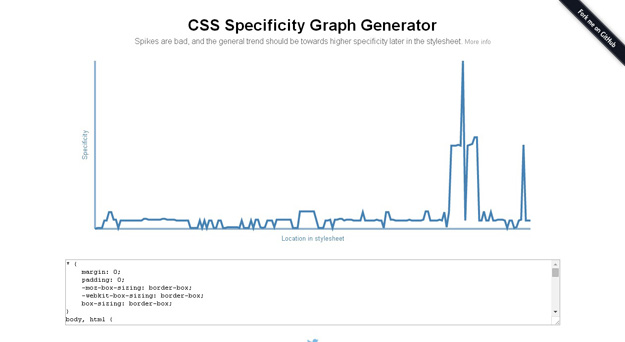
19. CSS Specificity Graph Generator

The CSS Specificity Graph Generator makes it simple to create specificity graphs for your stylesheets, for better insight into how well structured they are. It uses d3, css-parser, and specificity to create interactive visualizations.
20. CSStyle

Csstyle is a modern approach for crafting beautifully maintainable stylesheets. The csstyle method is implemented using a set of SASS mixins that make your CSS readable and semantic, generate your selectors for you, and automatically handle things like specificity and nesting. csstyle makes your project’s styling refreshingly consistent.
21. CSS:Next

CSS:Next is a CSS transpiler that lets you use CSS4+ currently, by converting it into more compatible CSS that’s supported by current modern browsers. It’s similar to Myth or SUIT CSS preprocessors but supports more features.
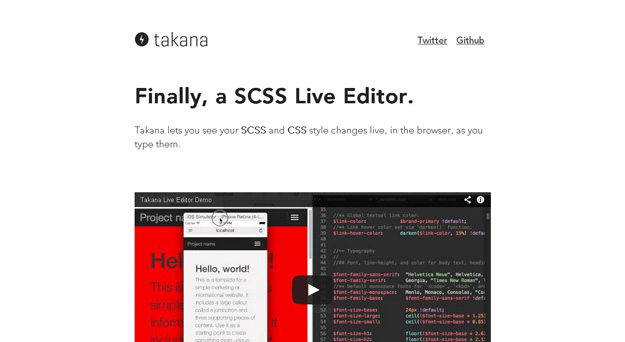
22. Takana

Takana is a live editor for SCSS and CSS, that shows you changes in the browser as you make them. Just install it, along with the JavaScript snippet in your HTML, and you’re all set.
23. CSS Sprite Generator
![]()
CSS Sprite Generator will help you put all your background pictures for a website page into a solitary picture. You can then utilize CSS situating to show the right picture at the correct spot. In the event that your page has many background pictures, the browser needs to make a lot of people more HTTP solicitations to bring every one of them from the server.
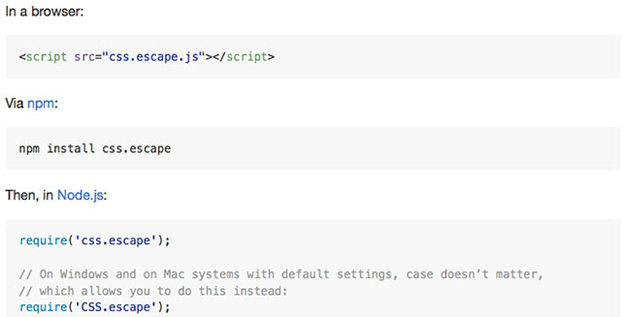
24. CSS.escape

CSS.escape is a robust polyfill for the CSS.escape utility method. It’s very simple to use and is released under the MIT license.
25. PurifyCSS

PurifyCSS helps you remove unused CSS from your websites and web apps (both multi-page and single-page). It can even detect dynamically-loaded CSS selectors in your javascript, and reduce your CSS files dramatically.
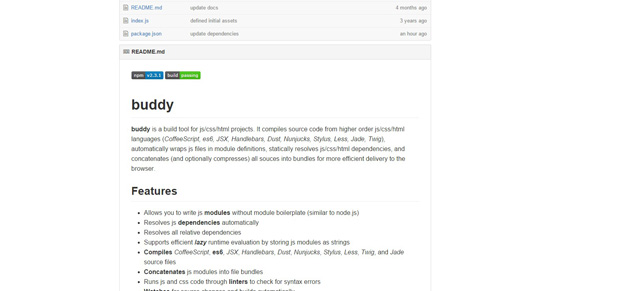
26. Buddy

Buddy is a build tool for js/css/html projects. It compiles source code from higher order js/css/html languages (CoffeeScript, es6, JSX, Handlebars, Dust, Nunjucks, Stylus, Less, Jade, Twig), automatically wraps js files in module definitions, statically resolves js/css/html dependencies, and concatenates (and optionally compresses) all souces into bundles for more efficient delivery to the browser.
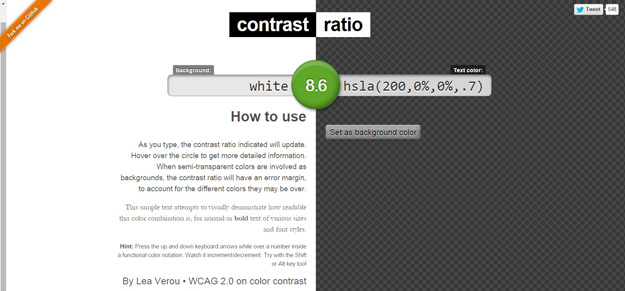
27. Contrast Ratio

A tool to calculate the contrast ratio between any two valid CSS colors.
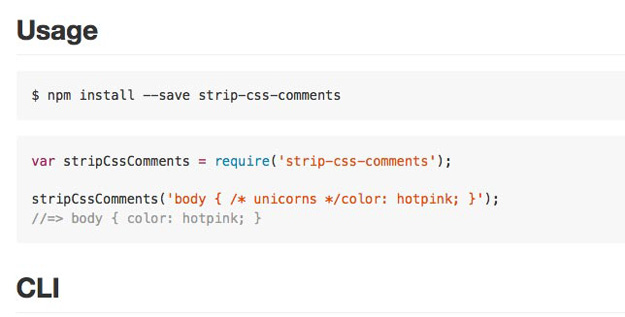
28. Strip CSS Comment

Strip CSS Comments makes it easy to do just that: remove comments from your CSS files, reducing file sizes. It’s also available as a gulp/grunt/broccoli plugin.
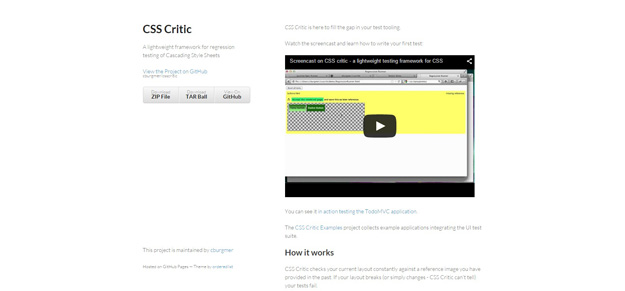
29. CSS Critic

A lightweight tool for regression testing of Cascading Style Sheets, CSS Critic checks your current layout constantly against a reference image you have provided in the past. If your layout breaks (or simply changes – CSS Critic can’t tell) your tests fail.
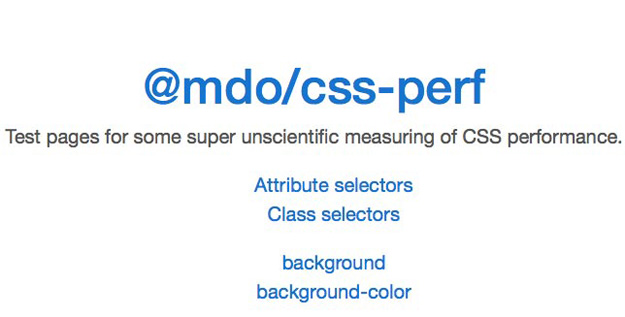
30. CSS Perf

CSS-perf makes it easy to conduct some super unscientific CSS testing on your web pages. For the most part, these tests revolve around methodologies and techniques for determining effective CSS architecture.
31. CSS Colorguard

Every CSS project starts out with good intentions, but inevitably, one too many people eye-dropper colors into nooks and crannies that you never knew existed. CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.
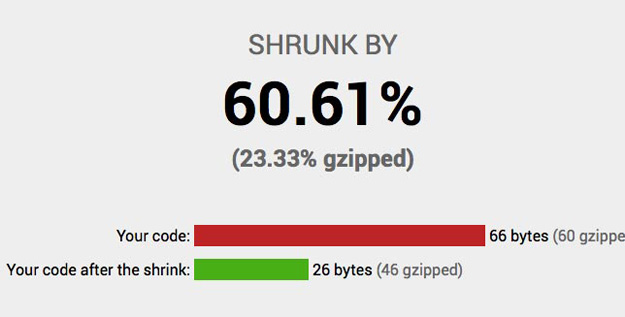
32. CSS Shrink

CSS Shrink makes it simple to shrink your CSS files while keeping the markup pretty and well-formatted. It has a couple of options for only removing spaces and comments or for keeping browser-specific markup.
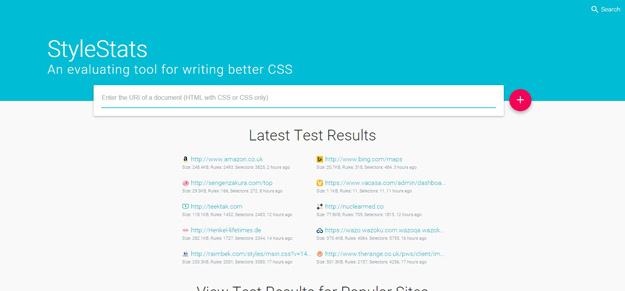
33. StyleStats

StyleStats makes it easy to collect data about the CSS styles used on any website. Just enter a URL (you can also upload a file or input the CSS directly) and StyleStats will parse things like font sizes, universal selectors, unique colors, and much more.
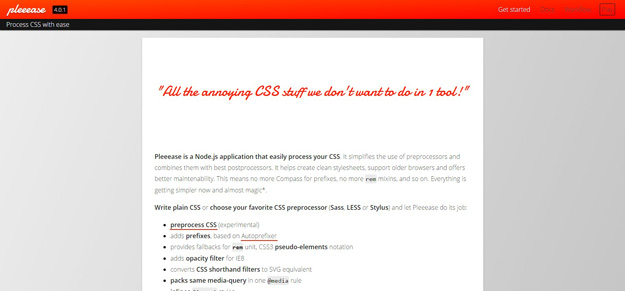
34. Pleeease

Pleeease is a CSS post-processor that deals with all the things a pre-processor shouldn’t have to do. That includes things like adding prefixes, adding pseudo-element and rem support, and much more.
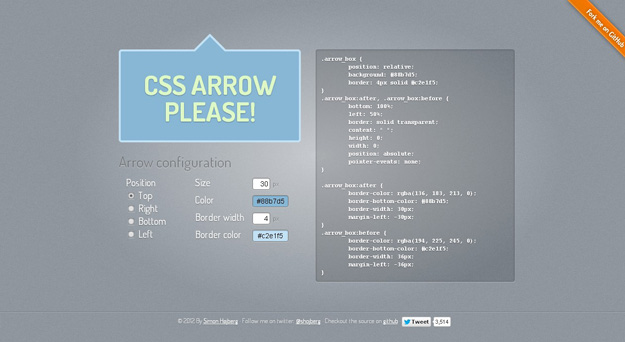
35. CSS Arrow Please

CSS Arrow Please lets you generate the CSS for a tooltip arrow.
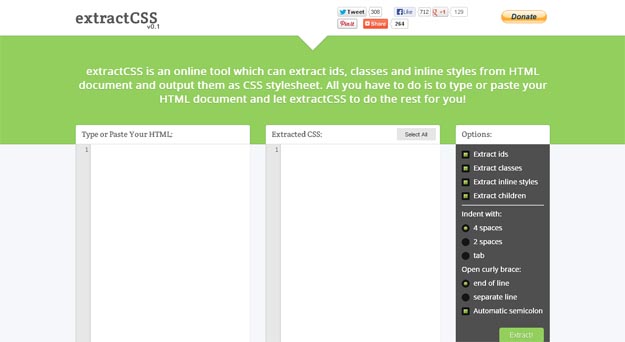
36. ExtractCSS

extractCSS is a free and web-based application that is capable of extracting style-related information from HTML. These include ids, classes + inline styles and the output can be customized too (indent and brackets usage). The tool is very useful when we quickly create an HTML file with inline styles and want to generate the stylesheet of it. extractCSS is also open source and it is built with only client-side code.
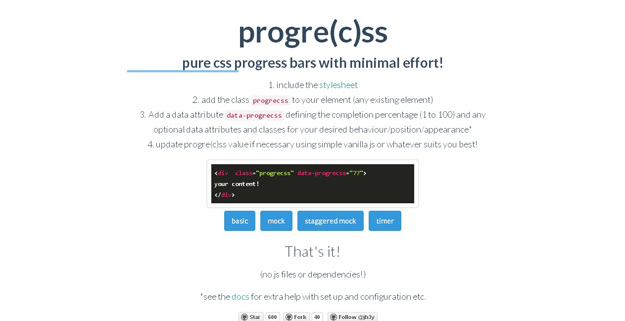
37. Progre(c)ss

Progre(c)ss makes it easy to create pure CSS progress bars. Just include the stylesheet, add the class to the appropriate element, and then add a data attribute.
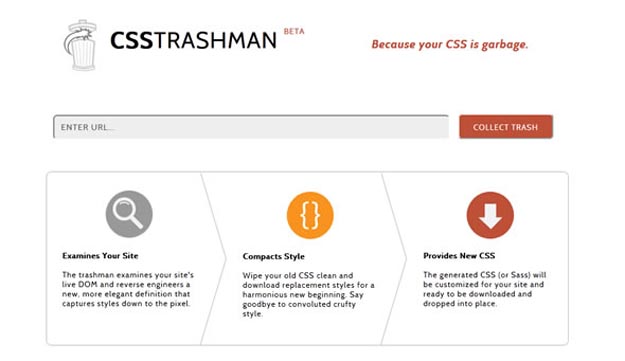
38. CSS Rationcinator

CSS Ratiocinator is a tool that will automatically refactor your CSS and generate a new stylesheet for your site. It works by examining your site’s live DOM in the browser and reverse engineering a new, more elegant definition that captures styles down to the last pixel.
https://github.com/begriffs/css-ratiocinator
39. CSSMatic

CSSmatic is a non-profit ultimate CSS tools for web designers. There are four useful tools at the moment. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients.
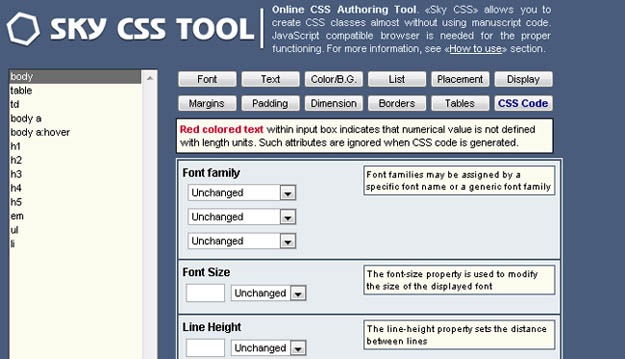
40. Sky CSS Tool

Sky CSS Tool allows you to create CSS classes almost without using manuscript code. Users would need JavaScript compatible browser for the proper functioning.
41. CSS Lint

CSS Lint is an exciting open source project which helps finding the problems and inefficiencies in the CSS code. As expected, it displays any parsing errors like mis-typed characters which may end-up in non-rendered rules.
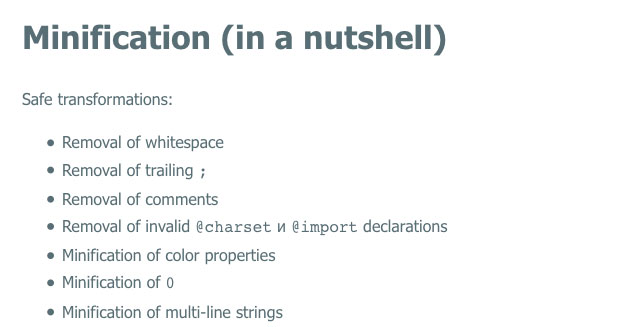
42. CSSO

CSSO (CSS Optimizer) is a CSS minimizer that also performs structural optimization of your CSS files. It does everything from removing whitespace and comments to merging blocks with identical selectors or properties, and much more.
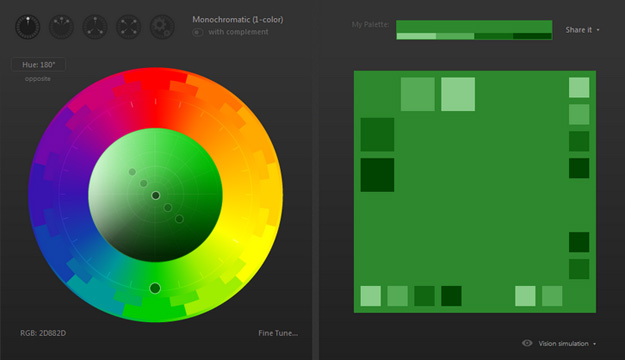
43. CSS Prism

CSS Prism lets you enter the URL of any CSS file to view and modify its color spectrum. It also includes a bookmarklet to view the colors from any website.
44. Animo.js

Animo.js is quite handy and powerful tool that manages all kind of CSS animations, stack animations, cross-browser blurring, set callbacks on animation completion, make magic.
45. Tridiv

Tridiv is a free-to-use web application for creating 3D CSS shapes pretty easily. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, prism) and resize or rotate them. The editor interface displays all views (side, front, top) at the same time and it is possible to use any number of shapes.
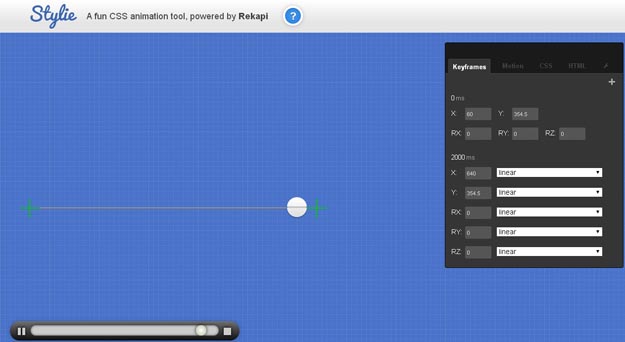
46. Stylie

Stylie is a fun tool for easily creating CSS 3 animations. You can configure your animation graphically, tweak it, grab the generated CSS and go!
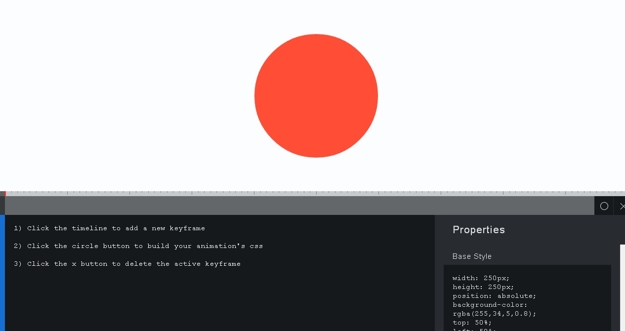
47. Keyframer

Kyeframer is a handy and useful tool that helps you to create CSS3 animations easily. Using keyframer is quite easy you only need to click the timeline to add a keyframe, then click the circle button to add your animation’s CSS, or the X button to delete the current keyframe, and test your skills.
48. CSS MenuMaker

This tool helps users to create custom CSS drop down menu easily. CSS Menu Maker provides webmaster with tools to create custom, cross browser compatible css menus also it provides source code for all CSS Menus and facilities users to download and tweak the code.
49. CSS Drive – Compressor

CSS Compressor compresses your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression.
50. Patternify

Patternify helps you to generate beautiful CSS patterns for your web projects.










Leave a Reply